طراحی سایت چیست؟ چه مراحلی دارد؟

در دنیای امروز با تغییر مسیر بسیاری ازکسبوکارهای سنتی به سمت کسبوکارهای اینترنتی، بازار فعالیتهایی همچون طراحی سایت رونق زیادی پیدا کرده است، اما چگونگی طراحی وب سایت، مراحل آن، اینکه از کجا و چطور آغاز شود، همچنین شرایط طراحی وب و میزان هزینههای آن از جمله مواردی است که باید مورد توجه قرار گیرد. در این نوشتار ضمن پاسخ به سوالات فوق، مفهوم طراحی وبسایت، تاریخچه، مراحل طراحی و همچنین متوسط هزینههای طراحی سایت را بررسی خواهیم کرد. در پایان نیز تعدادی از نرم افزارهای طراحی سایت را به شما معرفی میکنیم.
طراحی سایت چیست؟
طراحی سایت یا وب دیزاین Web-Design به مراحل طراحی و ساخت یک پایگاه اینترنتی جهت اطلاعرسانی، معرفی شرکت و ارائه محصولات آن گفته میشود. طراحی وب سایت یک پروسه است که از لایهسازی صفحات وب، تولید محتوا، طراحی گرافیکی و رعایت اصول سئو تشکیل شده است. پیش از بررسی مراحل طراحی وب سایت، به مختصری از تاریخچه طراحی آن میپردازیم.
تاریخچه طراحی وب سایت چیست؟
تیم برنرزلی، مخترع وب، با راهاندازی اولین وب سایت در سال۱۹۹۱، نام خود را به عنوان نخستین سازنده وب در تاریخ به ثبت رساند. درنخستین وب سایت، از ابرمتن و ارتباط برای ارسال ایمیل (پست الکترونیک) استفاده شده بود. در این سایت ساده متنی هیچگونه گرافیک، تصویر و حتی رنگبندی به کار نرفته و هنوز هم در دسترس است.
مراحل طراحی سایت چیست؟

همانطور که بیان شد، طراحی وب سایت به معنی طراحی، ساخت و راهاندازی یک وبسایت یا بهینهسازی یک سایت قدیمی در بستر اینترنت است. Web Design(وب دیزاین) شامل 4 مرحله اصلی است که در ادامه هرکدام را شرح میدهیم.
مرحله 1: طراحی وایر فریم
ابتدا با توجه به نوع سایت و نیاز مشتری، یک نمای کلی از سایت طراحی میکنیم. این نما شامل یک نقشه کلی از صفحات سایت و تعیین جایگاه و چیدمان المانها و عناصر مختلف است. این مرحله از طراحی وب سایت «طراحی وایرفریم» نام دارد.
مرحله2: طراحی گرافیک سایت
پس از مشخص شدن محل قرارگیری عناصر سایت، باید سایت را طراحی کنیم. در این مرحله با توجه به نوع کسبوکار اینترنتی و با استفاده از نرمافزارهای مخصوص رنگبندی و گرافیک سایت طراحی میشود.
مرحله3: کدنویسی و برنامهنویسی
باتوجه به سایت طراحی شده و نیاز مشتری، در این مرحله میتوان از روشهای مختلفی برای مدیریت سایت استفاده کرد. سیستمهای مدیریت محتوا مانند وردپرس و یا طراحی یک فریم ورک اختصاصی برنامهنویسی. تصمیمگیری در این بخش براساس هزینهها و نیاز مشتری صورت میگیرد.
مرحله4: راهاندازی سایت
پس از انجام 3 مرحله قبل، به راهاندازی سایت در بستر جهانی اینترنت میپردازیم. در این مرحله پس از تهیه یک «هاست» و «نام دامنه مناسب»، سایت را پیکربندی کرده و در دسترس عموم قرار میدهیم.

وظایف طراح سایت چیست؟
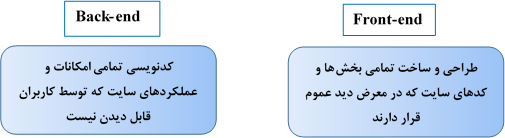
وظایف یک طراح سایت به این بستگی دارد که مسئولیت طراحی و ساخت کدام قسمت سایت را بر عهده دارد. برای راهاندازی یک سایت حرفهای، به دو تیم یا دو شخص نیاز است. یک تیم برای طراحی شکل و ظاهر سایت و یک تیم برای طراحی کدهای سرور و کدهایی که برای کاربران قابل دیدن نیستند.

انواع طراحی سایت
در قسمت قبل با مفهوم Frontend (فرانتاند) و Backend (بکاند) سایت آشنا شدیم. اکنون به بررسی انواع طراحی وب سایت میپردازیم.
سایتها به دو دسته کلی ایستاتیک (Static Website) و دینامیک (Dynamic Website) تقسیم میشوند.
در سایتهای ایستاتیک یا ایستا:
تنها قسمت فرانتاند انجام میشود، یعنی مطالب و محتویات سایت تنها یک بار جمعآوری شده و هرکدام از صفحات سایت، جداگانه طراحی و بارگذاری میشوند. در این سایتها هرگونه تغییر باید توسط طراح و کارشناس سایت انجام شود. از این مدل معمولا برای طراحی وب سایتهای معرفی (که تا مدتها محتوای آن تغییر نمیکند) استفاده میشود.
سایت دینامیک یا پویا:
در طراحی این سایتها هر دو بخش فرانتاند و بکاند برنامهنویسی میشوند. سایتهای پویا نیاز به تغییر مداوم محتوا دارند و باتوجه به کاربرد سایت، طراحی شده و توسعه پیدا میکنند. در سایتهای داینامیک برنامهنویس بکاند، وظیفه پویاسازی وبسایت را بر عهده دارد و باید اسکریپتی را طراحی کند که سایت بهطور کامل پویا باشد.
اما آنچه در ادامه به آن میپردازیم، بررسی این موضوع است که بهطور کلی « طراحی وب به چه دردی میخورد و هدف از طراحی آن چه میتواند باشد؟»
در دنیای امروز تقریبا برای هر هدف، یک سایت طراحی میشود تا بهعنوان پایگاه اطلاعرسانی، فروش و… مورد استفاده قرار گیرد. موفقترین این سایتها آنهایی هستند که اصول طراحی و بهینهسازی سایت را بهدرستی رعایت کردهاند تا محتوا را به مخاطبان خود نمایش دهند. طراحی و ساخت یک وبسایت کارآمد و موفق، این امکان را فراهم میکند که در کمترین زمان، جدیدترین محصولات بههمراه مشخصات کامل آن، در اختیار مخاطبان قرار گیرد، این موضوع، رشد مشتریان و افزایش سود فعالیت اقتصادی را بهدنبال خواهد داشت.
برای طراحی وبسایت از کجا شروع کنیم؟
مهمترین عامل در تبدیل شدن به یک طراح سایت حرفهای، فراگیری مفاهیم اولیه و سپس کسب تجربه است. بهترین مرجع در زمینه یادگیری طراحی وب، میتواند آموزشهای پروژه محور در زمینه طراحی وب سایت باشد. با انجام پروژههای مختلف حین آموزش، میتوانید تجربه اولیه در زمینه توسعه و آنلاین کردن یک سایت را بهدست آورید. در ادامه بهصورت مرحله به مرحله توضیح میدهیم که برای تبدیل شدن به یک طراح سایت حرفهای چه مراحلی را باید طی کنید.

گام اول: فراگیری زبان HTML
HTML مخفف عبارت Hyper Text Markup Language است، که در فارسی به آن «زبان نشانهگذاری ابرمتن» میگویند. از زبان HTML برای ایجاد بدنه اصلی و ساختار کلی صفحات وب استفاده میشود. این زبان با تگ (دستهبندی و برچسبگذاریدر ارائه مطالب سایت) کار میکند و این تگها هستند که مشخص میکنند در صفحه وب از چه عناصری استفاده شده است.
گام دوم: فراگیری زبان CSS
دومین قدم برای کسی که قصد دارد به طراحی وبسایت بپردازد، استفاده از زبان (CSS Cascading Style Sheets). این زبان بهمنظور زیباسازی و فرمدهی به صفحات وب، کاربرد دارد. به کمک CSS میتوانید خصوصیاتی همچون رنگ، فونت، ابعاد، سایز، نحوه چیدمان عناصر و… را در صفحه وب تعیین کنید.
گام سوم: فراگیری زبان جاوا اسکریپت
با تسلط به زبانهای HTML و CSS، قادر به طراحی صفحات وب ایستا (Static) خواهید بود. اما امروزه کاربران بیشتر از سایتهای تعاملی و پویا استقبال میکنند. جاوا اسکریپت، از محبوبترین زبانهای برنامهنویسی برای پویا کردن سایت بهشمار میرود که از شیوههای مختلف برنامه نویسی پشتیبانی میکند. از این زبان میتوان برای برنامه نویسی سمت سرور (Server Side)، اپلیکیشنهای موبایل، بازی و اپلیکیشنهای دسکتاپ استفاده کرد.
گام چهارم: فراگیری یک زبان برنامهنویسی سمت سرور مثل PHP
برنامه نویسان وب به دو دسته تقسیم میشوند:
- برنامهنویسان سمت کاربر(Client-side): به طراحی ظاهر سایت میپردازند
- برنامهنویسان سمت سرور(Server-side): به پیادهسازی منطق سایت میپردازند
برای داشتن سایتی مفید و سودمند، صرف داشتن طراحی زیبا کافی نیست، سایتها علاوهبر فرم و زیبایی، نیازمند محتوای صحیح و کارآمد هم هستند. سایتها باید بهنحوی طراحی شوند که نیازهای کاربران را بهدرستی اجرا کنند.
در پروژههای بزرگ تحت وب استفاده از یک زبان سمت سرور ضروری است. اهمیت استفاده از یک زبان برنامهنویسی زمانی بهخوبی مشخص میشود که میخواهیم میان کاربر، پایگاه داده و سرور ارتباط برقرار کنیم. با فراگیری php میتوانید اسکریپتهایی برای دریافت اطلاعات از کاربران بنویسید و بعد از پردازش این اطلاعات، آنها را به کاربر برگردانید.
شرایط طراحی سایت
علاوهبر مواردی که در بالا به آنها اشاره شده، شرایط طراحی وب سایت، نیز از موارد حائز اهمیتی است که باید مورد توجه قرار گیرد. راهاندازی یک سایت نیز درست همانند راهاندازی یک فروشگاه است و باید برای آن مکان، نام مناسب، مدیر و… در نظر گرفت. راهاندازی یک سایت موفق نیاز به 4 بخش اصلی دارد که شامل موارد زیر است:
- انتخاب نام دامنه مناسب
- هاست (اجاره فضایی برای ورود، ذخیره اطلاعات و محتویات سایت)
- طراحی قالب زیبا و کاربردی
- سیستم مدیریت و کنترل سایت
هزینه طراحی سایت
تا اینجا با مفهوم طراحی سایت و مراحل آن آشنا شدیم. اما شروع درست و اصولی هر فعالیتی نیازمند صرف هزینه است. در این بخش مواردی که برای داشتن یک سایت حرفهای میتواند هزینه در بر داشته باشد، بررسی خواهیم کرد. با توجه به مطالبی که خواهیم گفت میتوانید هزینههای تقریبی وب دیزاین را تخمین بزنید.

برای طراحی و ساخت سایت باید هزینه آن را پرداخت کنید. در این بخش چگونگی برآورد و محاسبه هزینه طراحی سایت را بررسی میکنیم.
هزینه طراحی سایت چگونه برآورد میشود؟
برای برآورد هزینه طراحی سایت، ابتدا باید به این سوالات پاسخ دهید که:
- برای سایت خود چه امکاناتی در نظر دارید؟
- وجود سایت، چه کاربردی برای کسب و کار شما دارد؟
- آیا نیاز به پوسته اختصاصی دارید؟
- علاوه بر پنل مدیریت سایت، میخواهید پنل مدیریت حساب کاربران هم داشته باشید؟
با پاسخ دقیق و کامل به سوالاتی که مطرح کردیم، میتوانید تا اندازهای هزینه طراحی سایت را پیشبینی کنید.
توجه داشته باشید که عوامل زیادی بر هزینه طراحی سایت شما تاثیرگذارند. این موارد عبارتند از:
دامنه یا آدرس سایت
دامنه همان آدرس سایت شماست که میتواند با پسوندهای متفاوتی مانند com.، ir.، co. و… ثبت شود. هزینه این دامنهها با یکدیگر متفاوت است. پس اولین موردی که باید به آن توجه کنیم «نام دامنه» است. آدرس سایت بهصورت سالانه یا پنج ساله اجاره داده میشود و تا زمانی که اجارهبها را پرداخت کنید، متعلق به شما خواهد بود. درصورت خودداری از پرداخت اجارهبها، دامنه سایت آزاد شده و متقاضی دیگری میتواند مالک آن شود.
هزینه هاست
حتما میدانید که هاست کامپیوتری است که در تمام طول شبانه روز به اینترنت متصل است. بنابراین وقتی یک سایت روی هاست قرار میگیرد، از همه جا قابل دسترسی است. اینکه سایت شما روی چه هاستی طراحی شود و این هاست در کجا قرار گرفته باشد (در ایران باشد یا در کشورهای دیگر)، میتواند بر روی هزینههای شما تاثیر بگذارد. از آنجا که هرکس در هر لحظه از شبانهروز با وارد کردن آدرس سایت میتواند به محتوای ارائه شده دسترسی پیدا کند. بنابراین یک هاست امن و قابل اعتماد اهمیت زیادی دارد و هزینه آن نیز بهصورت ماهیانه یا سالیانه محاسبه میشود.
هزینه طراحی وب سایت
همانطور که پیش از این اشاره کردیم، امروزه طراحی وب، با روشها و تکنیکهای مختلف برنامهنویسی صورت میگیرد و به طور کلی با 2 روش انجام میشود:
- طراحی سایت با استفاده از کدنویسی
- طراحی سایت با استفاده از سیستمهای آماده
انتخاب هر کدام از این روشها بستگی دارد به اینکه چه کاری میخواهید انجام دهید، البته برای هر کدام از این روشها باید هزینه طراحی سایت را پرداخت کنید.
علاوه بر این، عواملی مانند مهارت طراح، تکنیک طراحی، امنیت طراحی و… نیز در تعیین قیمت طرحی سایت موثر است.
آموزش
وقتی سایت خود را از تیم طراحی، تحویل گرفتید، برای مدیریت آن نیاز به یک دوره آموزشی دارید. شما باید آموزشها لازم را دریافت کنید تا بتوانید سفارشات سایت را کنترل کنید، محصولات جدید را وارد کنید، محصولات قبلی را به روز رسانی کنید و… طبیعتا دریافت این دورههای آموزشی بر روی هزینههای تمام شده سایت تاثیر میگذارد.
هزینه تولید محتوا
همه میدانیم تولید محتوا در موفقیت یک سایت اهمیت زیادی دارد. یک سایت بدون محتوای جدید، جذاب و سئو شده نمیتواند از گوگل رتبه خوبی دریافت کند. قیمت گذاری در این بخش با توجه به توانایی و سابقه کارشناس تولید محتوا متفاوت است.
امکانات مورد نیاز
میخواهید چه امکاناتی در وب سایت شما قرار داشته باشد؟ به عنوان مثال، میخواهید در سایت، درگاه پرداخت داشته باشید؟ یا اینکه تمایل دارید قابلیت عضویت را برای سایتتان فعال کنید؟ همه این موارد بر هزینه طراحی سایت شما تاثیرگذار هستند.
هزینه سئو سایت
به خاطر داشته باشید که سئو داخلی سایت با توجه به نوع قالب، زبان برنامه نویسی، حجم و نوع محتوا میتواند شامل هزینههای متفاوتی شود.
هزینه پشتیبانی سایت
هر سایت باتوجه به نوع فعالیت، نیاز به پشتیبانیهای متفاوتی دارد از جمله: آپدیت منظم کدنویسی و قالبها، بررسی پیشرفت سایت در گوگل، بررسی روزانه، هفتگی و ماهانه گوگل و…، هزینه پشتیبانی سایت از مهمترین هزینههایی است که باید محاسبه کنید. به عنوان مثال، بعد از اینکه سایت خود را تحویل گرفتید و شروع به فعالیت کردید، ممکن است با مشکلاتی مانند اختلال در روند طبیعی کارکرد سایت، روبرو شوید. بنابراین به پشتیبانی تیم طراح سایت خود نیاز دارید که باید هزینه آن را نیز بپردازید.
اگر میخواهید بدانید هزینه طراحی سایت در سال 2021 چقدر است، اینجا کلیک کنید.
تا اینجا دانستیم طراحی سایت چیست، چطور انجام میشود و چه مقدار هزینه به دنبال دارد. اکنون میخواهیم راجع به نرم افزارهای طراحی سایت صحبت کنیم.
همان طور که میدانید، برای طراحی وب سایت، نرم افزارها و ابزارهای زیادی وجود دارد و چنانچه شما تمایل به تجربه آزمایشی طراحی سایت دارید، باید از نرم افزار طراحی سایت استفاده کنید. ابزارهای طراحی سایت بسیار گوناگون و متنوع هستند، اما برخی از آنها کاربرد بیشتری دارند و توسط اکثر طراحان مورد استفاده قرار میگیرند.
روشهای طراحی وب سایت
قبل از هر چیز لازم است بدانیم، فرآیند طراحی وب سایت به 2 صورت انجام میشود. طراحی سایت با زبان برنامه نویسی و طراحی سایت بدون استفاده از زبان برنامه نویسی. در جدول زیر برخی از پرکاربردترین نرم افزارهای طراحی سایت، بیان شده است.
| برخی از نرم افزارهای طراحی سایت با استفاده از زبان برنامه نویسی | برخی از نرم افزارهای طراحی سایت بدون استفاده از زبان برنامه نویسی |
| google web designer
dreamweaver net objects RapidWeaver KompoZer |
DotNetNuke
Word Press Joomla Drupal |
طراحی و ساخت سایت با استفاده از زبان برنامهنویسی
در این روش طراح سایت، با استفاده از دانش برنامه نویسی و نرم افزارهای متعدد، صفحات وب را به صورت استاتیک یا داینامیک طراحی میکند. در ادامه تعدادی نرم افزار طراحی سایت، با این روش را مورد بررسی قرار میدهیم.

نرم افزار طراحی سایت google web designer
نرم افزار طراحی سایت Google Web Designer ، یک نرم افزار طراحی سایت پیشرفته است که به شما امکان طراحی و ساخت صفحات HTML5 و سایر محتواهای وب با استفاده از رابط بصری و کد یکپارچه را میدهد.
نرم افزار طراحی سایت dreamweaver
نرم افزار طراحی سایت Dreamweaver، نوعی نرم افزار تحت وب است که برای شما امکان طراحی، ساخت و انتشار وب سایت را فراهم میکند. این برنامه بومی را میتوانید روی رایانه شخصی خود نیز نصب کنید. با استفاده از این نرم افزار طراحی سایت، میتوانید وب سایت خود را از طریق ویرایشگر بصری یا از طریق کدنویسی و یا از ترکیب این دو در کنار هم، بسازید. البته همان طور که پیشتر گفته شد، برای انجام این کار لازم است اصول کدنویسی را بدانید.
همچنین نرم افزار طراحی سایت dreamweaver از طیف گستردهای از زبانهای مورد نیاز برای ساخت هر نوع وب سایت مانند HTML، HTML5، CSS، Javascript و… پشتیبانی میکند.
نرم افزار طراحی سایت net objects
نرم افزار طراحی سایت net objects، نوعی نرم افزار شناخته شده و قدرتمند در زمینه طراحی سایت است. این برنامه با فراهم کردن مجموعهای از ابزارهای منحصر به فرد، به یکی از بهترین اپلیکیشنهای مدیریت و ساخت صفحات وب تبدیل شده و همچنین با کمترین مهارت کاربر، امکان طراحی و ساخت وب سایت را برای او فراهم میکند.
نرم افزار طراحی سایت RapidWeaver
با نرم افزار طراحی سایت RapidWeaver میتوانید سایت خود را در چند دقیقه طراحی کنید. این نرم افزار طراحی سایت، با پشتیبانی از کدهای HTML5،xHTML،CSS3، طراحی سایت را برای شما جذاب و لذت بخش میکند. با استفاده از این نرم افزار طراحی سایت و بدون داشتن دانش خاصی برای طراحی میتوانید سایت و قالب مورد نظر خود را به آسانی با استفاده از ابزار و الگوهای نرم افزار، طراحی و آماده کنید. از قابلیتهای کلیدی این نرم افزار میتوان به داشتن بیش از 30 قالب آماده اشاره کرد.
نرم افزار طراحی سایت KompoZer
نرم افزار طراحی سایت KompoZer، یکی از زیباترین و سادهترین نرم افزارهای طراحی وب سایت است. با این نرم افزار طراحی سایت، بدون کدنویسی و فقط با کلیک کردن، میتوانید پروژه خود را آماده کنید. رابط کاربری این برنامه نیز، بسیار ساده و دوستانه بوده و بیشتر امکانات اصلی در آن گنجانده شده است. بقیه تنظیمات نیز در منوهای بیشمار این برنامه قرار داده شده است.
طراحی سایت بدون استفاده از زبان برنامهنویسی
در این روش بدون دانش برنامه نویسی و با استفاده از تعدادی نرم افزار تولید محتوای تحت وب، مانند Word Press، Joomla، DotNetNuke و… میتوانید صفحات وب سایت خود را طراحی و تولید کنید.

در ادامه تعدادی نرم افزار طراحی سایت، بدون کدنویسی را معرفی کرده و مورد بررسی قرار میدهیم. قبل از ورود به این بخش لازم است بدانیم سیستم مدیریت محتوا یا cms چیست و سپس تعدادی از این Cms ها را مورد بررسی قرار میدهیم. سی ام اس، نرم افزاری است که اطلاعات یک وب سایت را مدیریت میکند.
طراحی سایت با استفاده از cms آماده (open source) چگونه است؟
در طراحی سایت با استفاده از سی ام اس آماده، میتوانید قالب مورد نظر خود را برای وب سایت دانلود کرده و روی هاست آپلود کنید. استفاده از این نوع نرم افزار طراحی سایت، مزایای زیادی دارد، مانند:
- استفاده از cms های آماده نیاز به دانش فنی ندارد.
- طراحی سایت با استفاده از cms، هزینه کمتری دارد.
- ماژولها یا افزونهها در این نوع نرم افزارها بسیار متنوع هستند.
- سیستم مدیریت cms ها بسیار ساده است.
- منابع توسعه دهنده این سیستمهای آماده در اینترنت بسیار زیاد است.
- قابلیت بهروزرسانی این نرم افزارها، همواره فراهم است.
- از لحاظ زمان آماده سازی، این نوع سایتها طی یک هفته آماده میشوند.
- برای cms های آماده، طراحان و برنامه نویسان بسیاری وجود دارد.
همان طور که ملاحظه کردید، سی ام اسها مزایای زیادی دارند. اما این نکته را هم باید مورد توجه قرار داد که این نرم افزار طراحی سایت دارای معایبی مانند امنیت پایین و اختصاصی نبودن وب سایت است.
اکنون که با مفهوم cms آشنا شدیم، تعدادی از آنها را مورد بررسی قرار میدهیم.
نرم افزار طراحی سایت DotNetNuke) DNN)
دات نت نیوک (DNN) یک پلتفرم متن باز است که طبق استاندارد و فناوریهای مبتنی بر دات نت جهت ساخت و طراحی وب، مورد استفاده قرار می گیرد. DNN شرکت راهبران، مهمترین سیستم مدیریت محتوا مبتنی بر تکنولوژی دات نت است.

این نرم افزار از نظر به کارگیری ملاحظات امنیتی، توسعه پذیری و اکوسیستم مجموعههای توسعه دهنده و ابزارهای توسعهای موجود در بازار جهانی، از بهترین نرم افزارهای موجود در این زمینه به شمار میرود.
مزایای نرم افزار DNN راهبران، عبارت است از:
- مبتنی بر تکنولوژی .NET
- ساختار ماژولار برای تسهیل فرآیند توسعه
- انتشار نسخههای بهروز توسط تیم توسعه دهنده
- بازار جهانی ماژول، پوسته و ابزارهای تکمیلی
- تجربه استقرار در مجموعه های بزرگ داخلی و خارجی
نرم افزار متن باز DNN شرکت راهبران، مهمترین سیستم مدیریت محتوا مبتنی بر تکنولوژی دات نت است.
نرم افزار طراحی سایت joomla
جوملا، یکی از نرم افزارهای مدیریت محتوای سایت است که بسیار انعطاف پذیر است. این نرم افزار طراحی سایت بدون کدنویسی، برای شما امکان ایجاد وب سایتها و برنامههای کاربردی را فراهم میکند. جوملا، از نرم افزار طراحی سایت فارسی نیز پشتیبانی میکند. البته به خاطر داشته باشید که هر چند این نرم افزار طراحی سایت، ویژگیهای مثبت زیادی دارد، معایبی هم دارد، از جمله اینکه نمیتوان از نظر امنیتی آن را تایید کرد، چرا که اختصاصی نیست و احتمال خطا و باگ در آن وجود دارد.
نرم افزار طراحی سایت word press
ورد پرس یک سیستم مدیریت محتوا (cms) برای طراحی، ایجاد و راهاندازی وب سایت است که شما با استفاده از این نرم افزار طراحی سایت، میتوانید محتوای سایت خود را مدیریت کنید.
حتی اگر از مباحث برنامه نویسی اطلاعی ندارید، باز هم میتوانید با استفاده از ورد پرس طراحی سایت انجام دهید. همچنین این شرکت، افزونههای مختلفی را برای قالب ورد پرس در اختیار کاربران خود قرار داده است که شما با استفاده از آنها میتوانید تغییرات لازم را در سایت خود ایجاد کنید یا امکانات بیشتری به وب سایت خود اضافه کنید.
نرم افزار طراحی سایت Drupal
دروپال یک سیستم متن باز برای طراحی سایت است. از سیستم مدیریت محتوای دروپال برای طراحی انواع وب سایتها، فروشگاههای اینترنتی و… استفاده میشود. دروپال، بر روی همه وب سرورها قابل نصب است. همچنین سیستم مدیریت محتوای دروپال، به زبان PHP نوشته شده و از پایگاه داده MySQL استفاده میکند.
و در انتها…
هرچند در نگاه اول، فرایند طراحی سایت، سخت و طولانی بهنظر میرسد و موفقیت در آن نیازمند فراگیری مهارتهای خاصی است، اما زمانی که با شیرینی این کار آشنا شوید و با انگیزه به آن ادامه دهید، ظرف مدت کوتاهی به جایگاه قابلقبولی خواهید رسید. فرایند طراحی و راهاندازی سایت نیز با استفاده از نرم افزار طراحی سایت صورت میگیرد، که انتخاب نوع آن، بستگی به شرایط و امکانات موجود دارد.
در این نوشتار سعی کردیم ضمن بیان مراحل، اصول و هزینههای طراحی سایت، تعدادی از نرم افزارهای این حوزه را نیز مورد مطالعه و بررسی قرار دهیم.

راستش خیلی دوست دارم طراحی سایت انجام بدم و دارم یاد میگیرم اما لپ تاپ ندارم 🙂
با کامپیوتر هم میشه :/
خیلیامون مث خودتیم
با سلام و عرض ادب
واقعا عالی و مفید بود سپاس از سایت و تیم خوبتون
امید وارم همیشه با این قدرت کار رو پیش ببرید.
با تشکر فراوان
باسلام ،ممنون ازاطلاعات خوبی که به زبان ساده دادید واقعا برام مفیدبود
سلام، ممنونم عالی بود
خیلی مفید بود متشکرم
طراحی سایت بدون سئو = شکست
در سال 2022 این یک حقیقته اگه بودجه زیادی برای طراحی سایت کنار گذاشتید و برای سئو هیچ بودجه و یا بودجه کمی در نظر گرفتید بدونید دارید پولتون رو میریزید. شاید سایت بدون سئو بتونه به درامد برسه ولی نمی تونه برای بلند مدت به فعالیتش ادامه بده حتی اگه پول زیادی برای تبلیغاتش کنار بزاره، سرنوشت بایا چی شد کلی تبلیغات ، بنر و ….. اخرش شکست خورد چرا، چون سئو رو جدی نگرفته بود اگه 15 میلیون بودجه میزارید برای طراحی سایتتون باید 45 میلیون برای سئو سایت در نظر بگیرید الان شرکت های متعددی در حوزه سئو خدمات سئو ارائه میدند مثل وبسیما ، ریراکو سئو ، سئو 24 و الی تا ماشالا به نظرم سایتتون رو بدید به تیمی که به طور موازی در حوزه سئو هم فعالیت می کنه چون ساختار کدنویسی سایت بسیار اهمیت داره و در بحث سئو تکنیکال سایت بهش توجه میشه.
نه تنها این سایت، بلکه کامنت شما خیلی مفیدی بود که برای پروژه یادداشت کردم.
بسیار عالی میخاستم بدونم میتونم از صفر شروع کنم و کلاسی هست که بتونم شرکت کنم و چقدر طول میکشه بتونم طراح سایت بشم
چیزی که باید بشه میشه دوست من
بسیار عالی و مفید بود ممنونم
سلام هزینه یک سایت اژانس هواپیمایی که درگاه بانکی هم داشته باشه وحداقل سه زبانه هم باشه چقدره. آیا سازندگان وطراحان سایت هم تاثیر گذاره
سلام
واحد فروش تیم راهبران پاسخگوی شما خواهند بود.
هلوووووووووووووو
برای من مفید اطلاعاتش تازه ومفید بود.متشکرم
ممنون از توجه شما
لذت بردم از بیان ساده و روان شما،خیلی راحت با مفهوم طراحی سایت و جملات کلیدی آشنا شدم
ممنون از توجه شما
خیلی مفید بود دمتون گرم
ممنون از توجه شما